Request Forms can easily be customized to serve many different purposes.
Form header
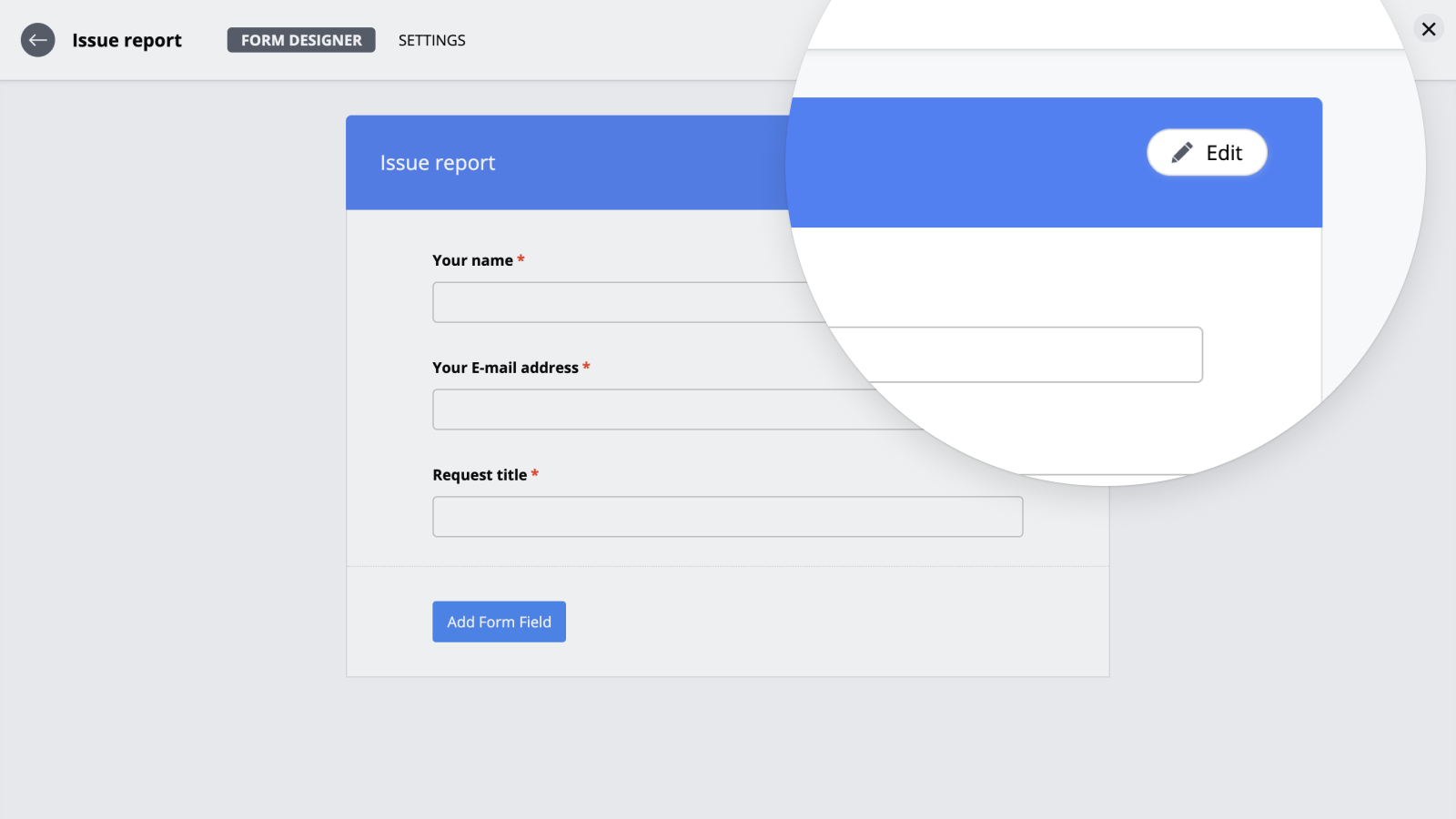
To change the form's header color, title or description, mouse-over and click Edit button.

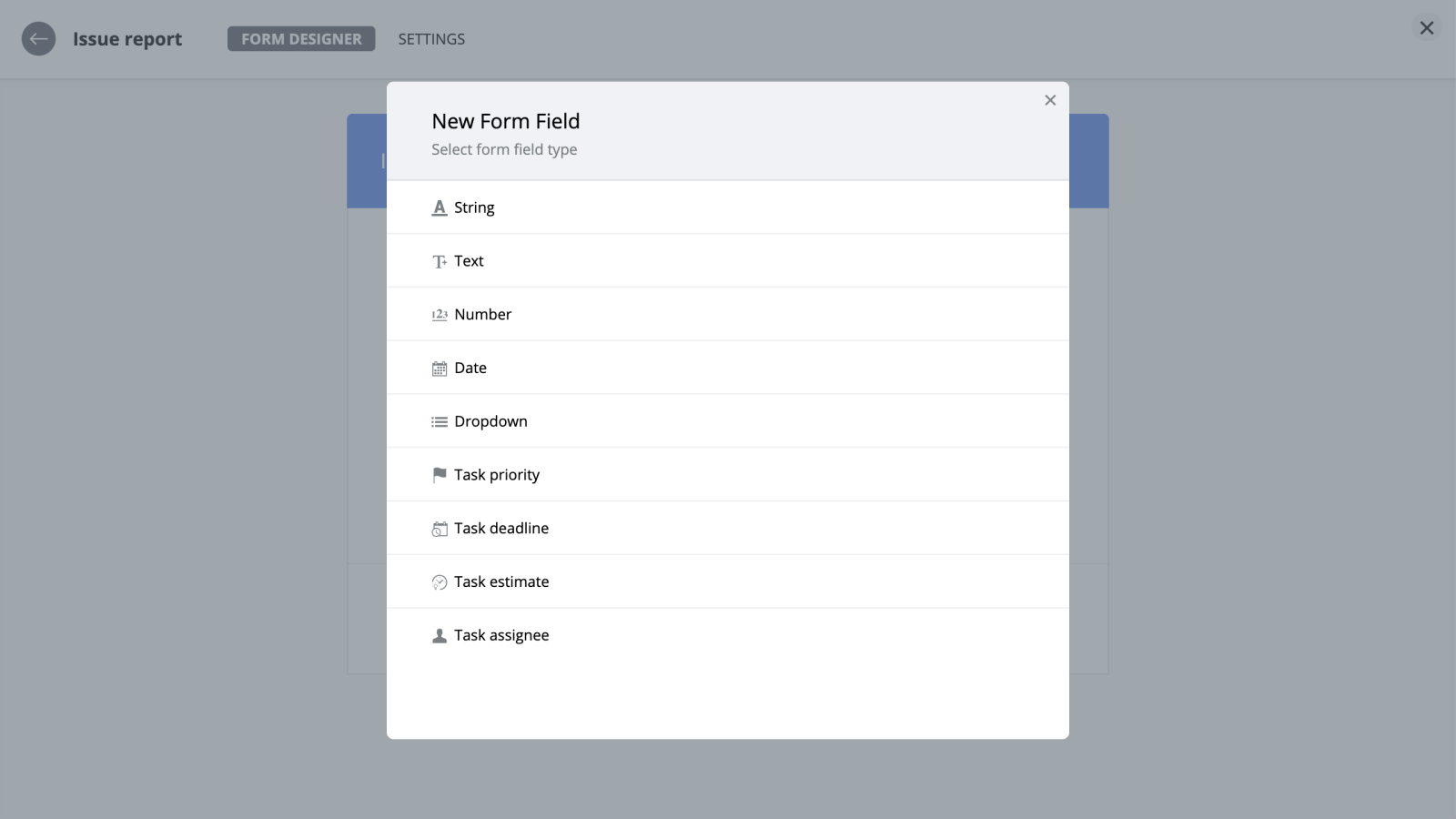
Add Form Field
To add a new field, click the "Add Form Field" button and select type of a new field.

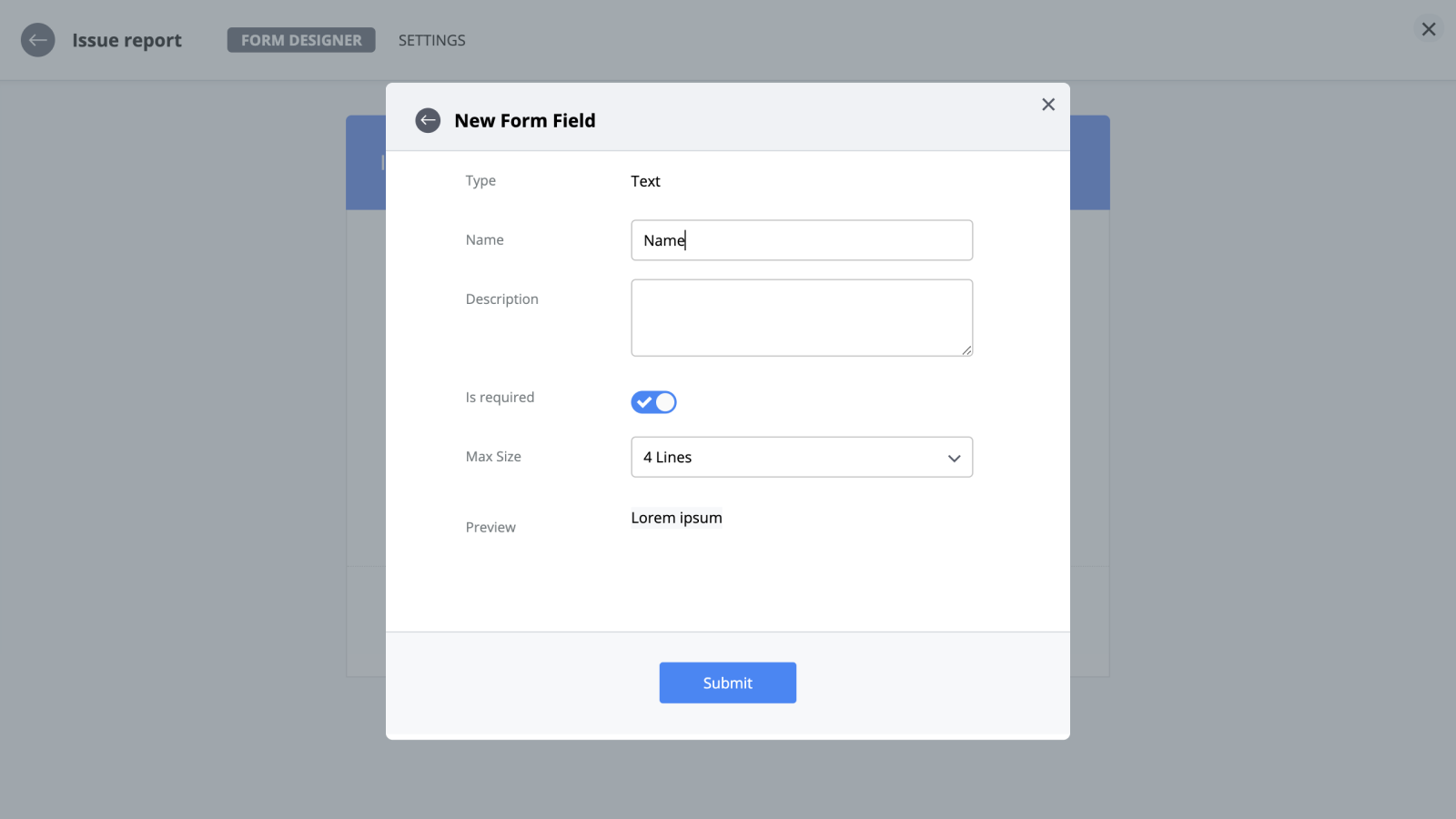
Enter the field name and the description that you can use as a hint for this field. Toggle the "Required" switch if you want to make the field required.

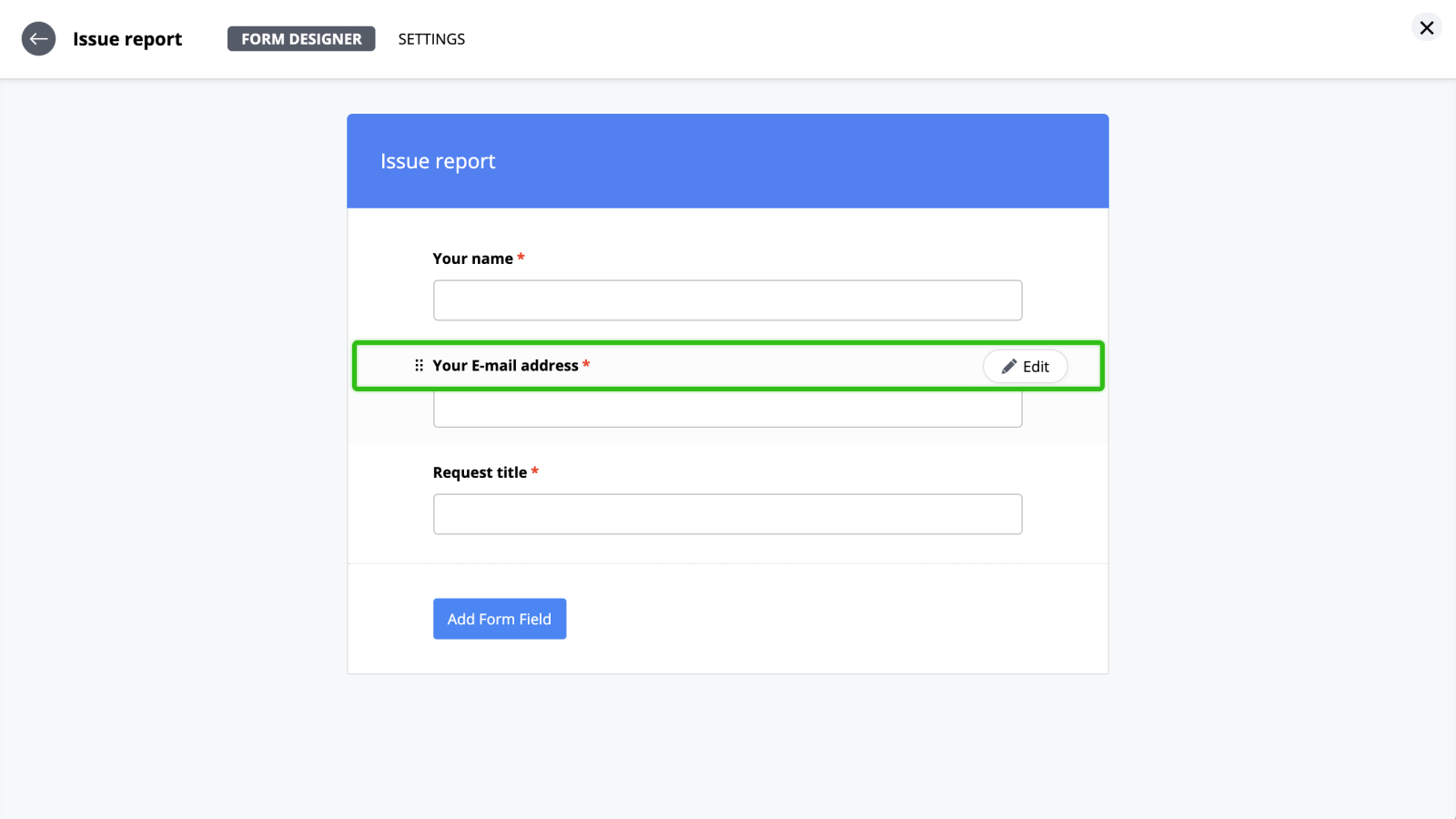
Editing form fields
If you want to edit certain field properties, mouse-over the field and click "Edit". To delete a field, mouse-over and click "Delete". Drag and drop to change the order of the form fields.